How to Use the Shopify Store Locator App for Your Business
Table of Content

Navigating the crowded digital marketplace can be daunting for any business looking to stand out. This blog introduces the Shopify Store Locator App by Appracadabra as an ideal tool for businesses aiming to enhance online visibility and effectively engage with local customers. Imagine a typical small business owner struggling to draw customers to their physical store—a common challenge. However, the solution to attracting more foot traffic and increasing sales lies in the powerful features of the Shopify Store Locator App. This post will guide readers through the benefits of utilizing this transformative tool to improve their shopping experience and thrive in the dynamic world of online retail. Let’s explore the functionalities of the Shopify Store Locator App that can redefine the path to success in e-commerce.
Understanding the Shopify Store Locator App
The Shopify Store Locator app is a dynamic tool designed to help businesses show their brick-and-mortar store locations directly on their websites. This app is especially beneficial for businesses that operate both online and offline, as it narrows the gap between the digital and physical shopping environments. The app allows customers to effortlessly find the closest store by entering a zip code and an address or using their current location. It’s an intuitive and user-friendly solution that integrates seamlessly into a Shopify-powered website, enhancing the business’s functionality and customer service capabilities.
Benefits of Adding A Store Locator to Shopify

Enhanced Shopping Experience
Businesses can significantly improve their customers’ shopping experience by implementing the Shopify store locator app. Shoppers can easily find out how close they are to a physical store, check store inventory online, and decide whether to shop in-store or order online. This convenience improves the shopping journey, making it smoother and more flexible.
Improved Customer Engagements
This app plays a crucial role in driving more customers to physical store locations by giving them easy access to store details such as hours, contact information, and directions. This accessibility can increase foot traffic, which opens up more opportunities for in-person customer engagement and potential sales.
Seamless Integration
The Shopify Store Locator app integrates smoothly with the Shopify ecosystem, ensuring no disruptions to the existing website layout and function. It blends naturally with the overall design and enriches site functionality without requiring extensive modifications or technical support.
Increased Local SEO Impact
Having a store locator on your site is key to improving your SEO. Search engines typically favor businesses that provide precise location details and those that are easier for customers to interact with online. Better visibility leads to more organic traffic both to your website and physical store locations.
Real-Time Information
Customers can access real-time information about each store location, including special promotions, opening hours, and even live updates on stock levels. This immediate access to information can help drive decisions about whether a customer should visit the store, enhancing customer satisfaction and the likelihood of sales.
Analytics and Insights
The app also offers analytics, which provides valuable insights into how customers interact with the store locator feature. Businesses can glean information on metrics such as the number of searches, the locations searched, and the frequency of visits to the store pages. Such insights are crucial for understanding customer behavior and refining marketing strategies.
By leveraging these store locator benefits, businesses can improve their operational efficiency and provide a more cohesive and satisfying shopping experience for their customers.
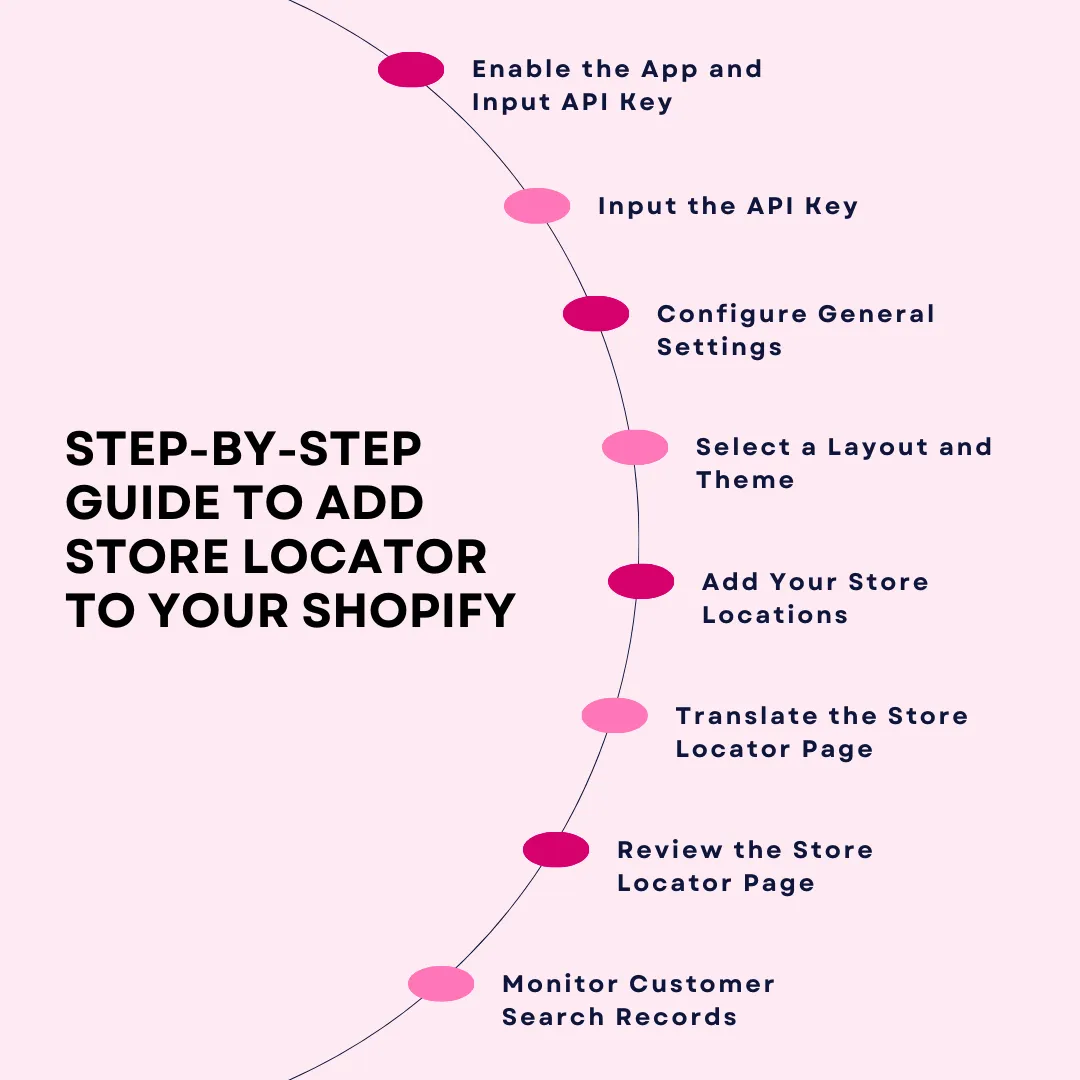
Step-by-step Guide to Add Store Locator to Your Shopify

Step 1: Enable the App and Input API Key
First, access your Shopify dashboard, navigate to the “Apps” section, and find the Shopify Store Locator App. Enable it by toggling the switch to the “on” position to activate its features. Next, enter the provided API Key in the settings to authenticate and enable its functionality. This key is crucial as it connects your store with the app, ensuring all features are fully operational.
Step 2: Input the API Key
First, access your Shopify dashboard, navigate to the “Apps” section, and find the Shopify Store Locator App. Enable it by toggling the switch to the “on” position to activate its features. Next, enter the provided API Key in the settings to authenticate and enable its functionality. This key is crucial as it connects your store with the app, ensuring all features are fully operational.
Step 3: Configure General Settings
To align the app with your brand, tailor the following general settings:
-
Branding: Incorporate your logo, colors, and font to maintain brand consistency.
-
Store Information: Enter detailed information about each store, including addresses, contact details, and operating hours.
-
Map Styling: Choose a map style that complements your website’s design and adjust the search radius to cover the geographical spread of your stores.
Step 4: Select a Layout and Theme
Choose a page template that fits your store’s aesthetics. Explore the app’s different page layouts and map styles to showcase your store locations best, ensuring they integrate seamlessly with your overall site design.
Step 5: Add Your Store Locations
For each location, provide the following details:
-
Store General Information: Include the name, description, and unique selling points.
-
Store Contact Information: Add accurate contact details to facilitate customer inquiries.
-
Store Location on the Map: Pinpoint each store’s exact location on the map to aid customer navigation.
-
Store Schedule: List operating hours to help customers plan their visits.
-
Find Your Place: Use the app’s features to locate and add your store’s geographical coordinates accurately.
Step 6: Translate the Store Locator Page
Translating the store locator page into various languages is essential to accommodate a diverse customer base. Here is a streamlined guide to executing this:
-
Identify Target Languages: Determine which languages to translate the page into based on customer demographics and target markets.
-
Choose a Translation Method: Opt between manual translation for accuracy or automated tools for efficiency. Manual transition can be time-consuming and labor-intensive, whereas automation can be quicker and error-free. Consider the pros and cons of each method in terms of time and nuance.
-
Translate Key Elements: Focus on essential details such as location names, addresses, operating hours, and critical instructions to ensure clarity for all users.
-
Optimize for SEO: Enhance visibility by optimizing the translated content with relevant keywords, making it easier for users to find the page when searching in different languages.
Translating the store locator page enhances accessibility and user experience, enabling customers to find your stores easily regardless of their language preference.
Step 7: Review the Store Locator Page
Before finalizing the store locator to Shopify page, conduct a thorough review to ensure its effectiveness and accuracy:
-
Check Information Accuracy: Confirm that details like store addresses, contact information, and operating hours are correct.
-
Assess Design and Layout: Verify that the design is attractive, user-friendly, and aligns with your brand’s aesthetics.
-
Test Functionality: Interact with location pins, search features, and navigation to ensure everything functions smoothly.
-
Optimize for SEO: Enhance the page’s visibility by incorporating relevant keywords in meta tags and headings, writing compelling meta titles and descriptions, and using structured data to improve search engine indexing.
A well-reviewed and optimized store locator page provides a seamless, engaging user experience, helping customers locate your stores efficiently.
Step 8: Monitor Customer Search Records
Regular analysis of customer search records is critical to understanding behaviors and preferences, thereby allowing for further optimization of the store locator page. Here’s how to do it effectively:
-
Access the Customer Search Records: Navigate to the admin dashboard of your Shopify Store Locator App and locate the customer search records section.
-
Review Search Queries: Observe the most searched keywords or phrases and identify any trends.
-
Analyze Search Behavior: Investigate how customers search for locations, noting common misspellings or variations in search terms that could be addressed.
-
Identify Popular Locations: Note which locations are searched for most frequently and consider enhancing their visibility on your store locator page.
-
Optimize Search Results: Use the insights from customer searches to improve the local search result relevance. Update store information, add new locations, or adjust existing ones as needed.
Continuously monitoring and updating based on customer search data ensures that your store locator app remains relevant and effective in meeting user needs. Get started with Appracadabra today!
Conclusion
The Shopify Store Locator app is essential to draw your online and physical retail spaces closer. By integrating Shopify store locator app, you not only enhance the convenience for your customers but also boost your business’s visibility and accessibility. It’s about creating a seamless shopping experience where customers can easily find your products in person, just as they would online.
Moreover, the app’s ability to drive foot traffic and foster local connections can significantly amplify your brand’s presence in the community. Whether a small startup or a growing enterprise, the Store Locator app empowers you to leverage geo-targeting for marketing, improve customer service, and ultimately increase sales. So, consider the Shopify Store Finder app as a strategic asset to propel your business forward. You’re inviting your customers into a richer, more engaging shopping journey by providing clear, easy-to-access location information. Harness the power of location to connect more personally with your audience and watch your business thrive in the competitive retail sector.

Thilak
Thilak is the Co-founder & COO at Appracadabra, helping businesses streamline their Shopify app management. His expertise in eCommerce and product development enables him to craft innovative tools that simplify operations and drive growth for online merchants.