How to Add Multiple Maps to Your Shopify Store?
Table of Content

Enhancing a Shopify store with multiple maps for various locations can significantly boost customer engagement and conversion rates. This blog explores the seamless integration of interactive maps into a Shopify store, aiming to improve the user experience by providing clear directions to physical store locations or event venues.
The trend of relying heavily on online shopping shows no sign of decreasing, making interactive maps essential for e-commerce platforms. Throughout this article, readers will learn expert tips and tricks on effectively incorporating these maps into their stores. This guidance will empower Shopify store owners with the tools to implement multiple maps, enhancing their store’s functionality and helping them stand out in the competitive e-commerce landscape. Let’s explore how to elevate your store with these interactive mapping features. Elevate your store with Appracadabra store locator today!
Importance of Having Maps in Shopify Stores
Integrating maps into store locator app shopify is vital for a number of reasons. Firstly, it significantly improves the accessibility of physical store locations or event venues, making it much easier for customers to visualize where they need to go. It is highly beneficial for businesses relying on online and in-person traffic. Maps help enhance the customer journey by providing clear, visual directions, which can reduce confusion and improve satisfaction.
Moreover, including maps in your online platform can boost your business’s credibility. It demonstrates a level of professionalism and commitment to customer service by showing that you are an established entity with physical locations. This helps build trust with your customers, those who might be hesitant to make online purchases from a business they are not familiar with.
Additionally, maps can play a strategic role in marketing and sales. They can highlight the proximity of a store to popular landmarks or shopping areas, potentially drawing in more foot traffic. Maps can also be used to promote events or special store promotions, making them a versatile tool for engaging with customers.
Different ways to add multiple maps
Multiple maps can be added to a Shopify store through several effective methods. One straightforward approach is to use specialized Shopify apps designed for this purpose. Apps like “Shopify Multiple Locations App” or “Store Locator App Shopify” provide robust solutions for businesses wanting to display various locations. These apps often come with features like interactive maps, directions, and customizable pins that can reflect the brand’s visual identity.
Another method is integrating third-party mapping services like Google Maps directly into your Shopify store. This can be done by embedding Google Maps into the Shopify pages or by using APIs to display location data dynamically. It allows a high degree of customization to include route suggestions, location-based promotions, and more.
Developing a custom map solution could be another viable option for businesses with coding expertise or resources. This method allows complete control over how maps are displayed and interacted with on the site. While this approach requires more initial setup and maintenance, it offers unmatched customization that can align perfectly with complex business needs.
Each method has pros and cons, and your choice will be based on your business’s specific requirements, the technical expertise and support available, and the budget allocated for such enhancements. By choosing the right method, Shopify store owners can significantly enhance their site’s functionality and user experience, increasing customer engagement and potentially increasing sales.
Embedding Google Map to Shopify
Embedding a Google Map on your shopify store locator enhances its visual appeal and significantly enhances user navigation and interaction. It serves as a reliable tool that easily guides potential customers to your physical locations.
Benefits of Embedding Google Maps in Shopify
Integrating Google Maps into your Shopify store offers numerous advantages. It provides a clear visual representation of your store locations, simplifying the process of finding physical stores or event venues. This improvement in user experience facilitates seamless navigation within the site. Moreover, displaying Google Maps increases customer trust by promoting transparency about your locations and supports the decision-making process for potential purchases.
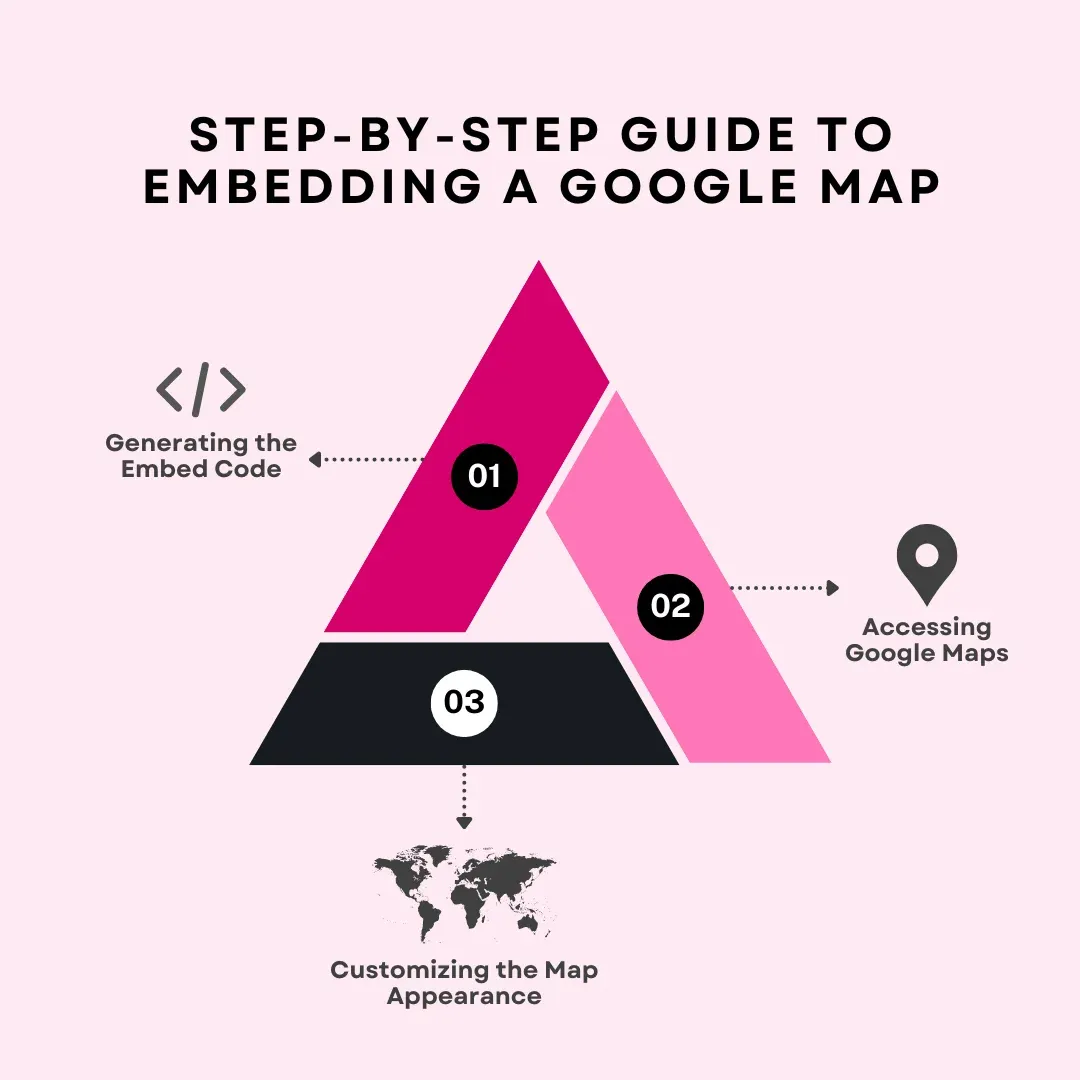
Step-by-Step Guide to Embedding a Google Map

-
Accessing Google Maps: Start by navigating Google Maps and finding the location you want to embed. Click on the “Share” option followed by “Embed a Map.” Adjust the map settings to meet your needs before moving on.
-
Customizing the Map Appearance: Personalizing your map is key to aligning it with your store’s visual theme. Adjust the map size, zoom level, and type to complement your Shopify store’s design. Consider customizing the color scheme to match your brand for a cohesive look.
-
Generating the Embed Code: Once you have customized your map, click on the “Copy HTML” to generate the embed code. This code can be pasted into your Shopify store at a desired location, such as a specific product page, contact page, or the homepage. Position it strategically to ensure it is easily accessible to customers.
Tips for Optimizing the Embedded Map for Better User Experience
To maximize the effectiveness of your embedded Google Map, consider these optimization tips:
-
Provide distinct labels for each location on the map to prevent any confusion.
-
Ensure the map features smooth navigation and zoom functionalities, allowing customers to explore different locations easily.
-
Guarantee that the map is responsive on mobile devices, accommodating users who access your site from various devices.
-
Keep the location information on the map regularly updated to maintain accuracy and uphold customer trust.
Implement these strategies to enhance the user experience on your Shopify store, increase user engagement, and promote smoother navigation for visitors.
Using Google Map APIs
Integrating Google Maps APIs is a robust method to enhance your Shopify store with interactive maps. These APIs allow for embedding customized maps, making it easier for customers to locate physical stores or event venues. By leveraging Google Maps APIs, you can offer a familiar and intuitive navigation experience across various store locations.
Obtaining Your API Key
The first step in adding Google Maps to your Shopify store is getting the API key. The API key is a unique identifier granting your website access to Google Maps services. You can acquire this key through a straightforward process on the Google Cloud Platform, which facilitates seamless integration of mapping functionalities.
Adding the Google Maps API to Shopify
- Installation Process
The integration of Google Maps APIs into your Shopify store is straightforward and comes with clear guidelines from Google. You can add the API to your store and start tailoring the maps to meet your brand’s aesthetic and functional needs.
- Configuration Settings
After obtaining the API key and completing the installation, it is essential to configure the Google Maps API settings. Customizing the map’s appearance, markers, and displayed information is crucial to ensure that the maps align with your Shopify store’s overall design and usability.
- Exploring Advanced Features and Customization Options
Google Maps APIs offer a variety of advanced features and customization options beyond basic integration and configuration. You can enhance the user experience by exploring functionalities like geocoding, directions services, street view imagery, and interactive overlays. Utilizing these advanced capabilities allows you to create a dynamic and engaging mapping solution that optimizes user interaction and navigation on your Shopify store.
Using a Shopify Store Locator App
Integrating a store locator app can significantly enhance the shopping experience on your Shopify store. These apps enable customers to effortlessly find physical store locations or event venues, thus improving convenience and boosting conversions. This section explores the benefits of these apps for your Shopify store and provides a detailed guide on how to implement them effectively.
Store locator apps on the Shopify App Store allow businesses to display their store or event locations on an interactive map. These apps feature a user-friendly interface that helps customers effortlessly locate the nearest store, dealer, or event.
Benefits of Using a Store Locator App in Shopify
Adding a store locator app to your Shopify store improves the overall user experience by providing an easy and intuitive way for customers to find physical locations. This integration not only enhances customer engagement but also increases foot traffic to physical stores and instills trust by visibly affirming your business’s physical presence.
Step-by-Step Guide to Installing and Configuring a Store Locator App
- Finding a Suitable App in the Shopify App Store
Navigate to the Shopify App Store and search for store locator apps using keywords like “Shopify store locator” or “store finder Shopify.” Select apps that meet your business needs and have garnered positive reviews.
- Installation Process
Choose a suitable store locator app and follow the provided installation instructions to add it to your Shopify store. Ensure you grant any necessary permissions for the app to function correctly.
- Configuring Map Settings and Store Information
After installation, customize the map settings to match your store’s branding, including map style, pin markers, and zoom levels. Add detailed information about your stores, such as addresses, contact details, and operating hours, to provide comprehensive details to customers.
Comparing Different Store Locator Apps Available for Shopify
When selecting a store locator app, consider factors like customization options, ease of use, scalability, and customer support. It’s beneficial to compare various apps to find one that best meets your business needs and enhances your customers’ shopping experience.
Incorporating a store locator app can streamline the shopping journey, enhance brand visibility, and increase foot traffic to your physical locations. Select the right app that aligns with your business goals and offers customers a seamless way to find your stores.
How to compare different Store Locator Apps?
Pros and Cons of Each Method
When deciding between using the Shopify Multiple Locations App and embedding Google Maps directly, it’s crucial to evaluate the advantages and disadvantages of each. The Shopify Multiple Locations App offers a user-friendly interface that simplifies managing and updating store locations. This makes it easy to customize and maintain. Conversely, embedding Google Maps provides a seamless visual display of store locations, but it may demand more technical expertise for initial setup and ongoing customization.
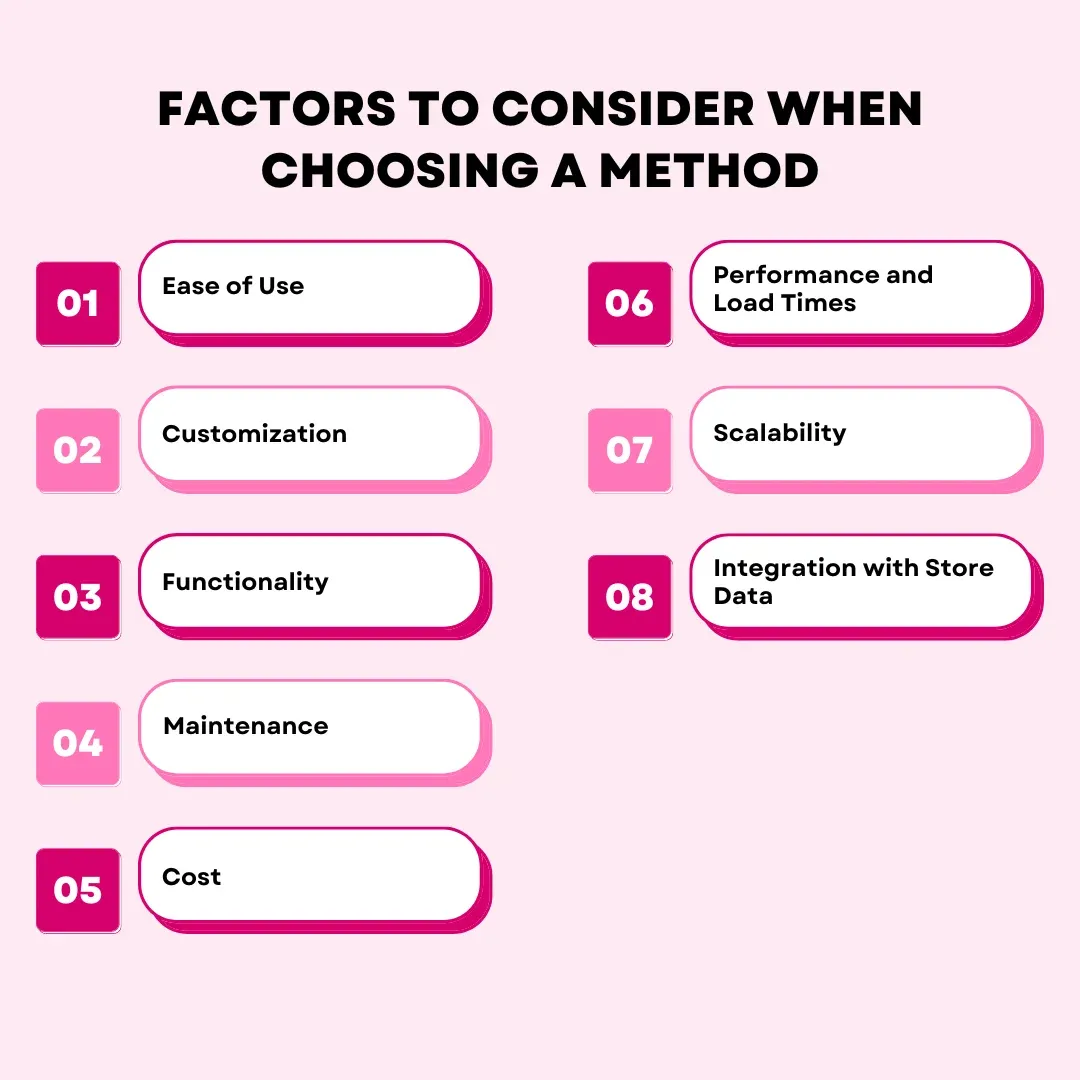
Factors to Consider When Choosing a Method

Here are a few factors to consider when deciding between using a Shopify Store Locator App and integrating Google Maps directly into your Shopify store:
-
Ease of Use: The Shopify Store Locator App generally offers a simpler setup process and user-friendly interface, ideal for those who prefer a straightforward approach without needing extensive technical skills.
-
Customization: Google Maps allows for extensive customization options. You can adjust the maps to match your store’s branding, add custom markers, and create unique map styles, which is beneficial if brand consistency is a priority.
-
Functionality: Consider what functions you need from your map. Shopify apps may offer specialized features like automatic store detection, route suggestions, and more tailored to retail needs. Google Maps integration might require additional coding to achieve similar functionality.
-
Maintenance: Using the Shopify Store Locator App could mean less maintenance as the app developer typically handles updates and support. With Google Maps, you may need to keep up with API changes and manage the integration yourself.
-
Cost: Evaluate the cost implications of each option. The Shopify Store Locator App might have a monthly subscription fee, whereas Google Maps may charge based on API usage rates.
-
Performance and Load Times: Integrating Google Maps directly can impact your site’s load times and performance, depending on how it’s implemented. A dedicated Shopify app might be optimized for better performance within the Shopify ecosystem.
-
Scalability: If you anticipate needing to scale up, such as adding more store locations frequently or expanding internationally, consider which option would more easily accommodate growth.
-
Integration with Store Data: Check how well each option integrates with your existing store data and workflows. Seamless integration saves time and reduces errors.
Each of these factors can help you determine which mapping solution will best meet the needs of your Shopify store, balancing functionality, ease of use, and cost.
Real-life Examples of Successful Implementations
Several e-commerce businesses have effectively implemented solutions like the Shopify Map App or store locator app shopify to enhance their online presence. They have utilized the Shopify Dealer Locator to increase foot traffic to their physical locations, enhance user engagement, and boost overall sales. By employing a top-tier Shopify Store Locator App, these businesses have provided their customers with an intuitive means of finding nearby stores, significantly improving the shopping experience.
Conclusion
Integrating multiple maps into your Shopify store locator can enhance the customers’ shopping experience with valuable location-based information. Whether showcasing your various store locations, guiding customers to your pop-up events, or simply offering geographical personalization, maps can connect and engage with your audience more effectively.
Remember, a successful implementation is choosing the right map app that aligns with your business needs and ensuring seamless integration without affecting your store’s performance. Don’t hesitate to experiment with these map tools’ different configurations and features. Ultimately, the goal is to make your store as user-friendly as possible, helping customers interact with your brand meaningfully.
Take this step today to improve your store’s functionality and provide a richer, more interactive shopping experience. With the right approach, a store locator, such as the one offered by Appracadabra, can be more than just a tool—it can become a key part of your brand’s story. Set your Shopify store apart and guide your customers not just to your products but through an engaging and informative journey.

Thilak
Thilak is the Co-founder & COO at Appracadabra, helping businesses streamline their Shopify app management. His expertise in eCommerce and product development enables him to craft innovative tools that simplify operations and drive growth for online merchants.